Setting up this Blog
This post walks through how to host a blog economically by leveraging Hugo, GitHub, CodePipeline, CodeBuild and S3.
About a week or so ago, it occurred to me that it might be a good idea to document my side projects; thus, I looked into setting up a blog. Initially, I thought about running a blog server but realised I could drastically reduce the cost if I were to put my static site on S3. After some digging, I found that Jekyll and Hugo are the two leading static site generators. Stumbled upon this article and decided to go with Hugo.
Hugo
To get off the ground, I followed Hugo’s official quickstart guide, but used the Journal theme instead. Be sure to take a look at the configurations used for the demo site. Also, if you need help installing Hugo on a Debian-based distro, such as Ubuntu, check out DigitalOcean’s guide. That’s all for the local server. Now, let’s figure out how to make the site publicly available.
S3
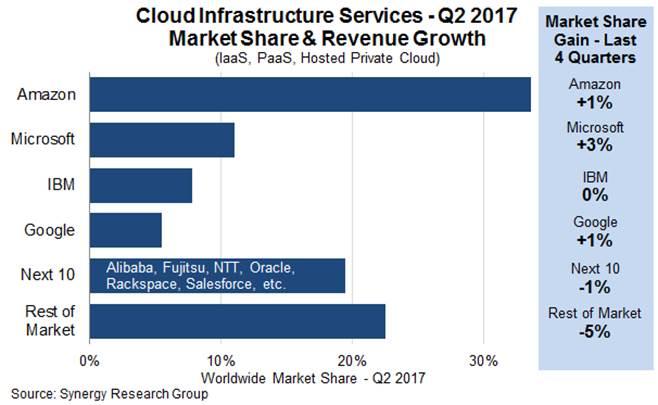
Before we continue any further, I’d like to acknowledge that I do have a preference for AWS technologies, mainly because I still have leftover AWS credits from being a student but also because AWS has the largest worldwide market share.

But I digress. To configure S3, follow steps 2 to 3.2 found here. At this point, you could just navigate to your S3 bucket and upload your code manually every time you’d like to make a new post. However, it’d sure be nice if we could automate this process.
Automating Blog Updates
First, let’s put our Hugo directory on GitHub. Here’s the official GitHub guide. (If you’re a staunch AWS supporter, you could use CodeCommit.) Next, create a pipeline on CodePipeline and set the source to what you’ve just chosen to use. For build, follow the instructions on this blog post. Finish up by selecting no deployment and let AWS create the service role for you. Now, whenever you push to your repo, your site should be automatically generated and deployed onto S3. You can learn to associate a domain name with your blog via this AWS documentation.
Internal Templates
Finally, let’s integrate Google Analytics and Disqus. Fortunately, Hugo ships with the templates you need. You can read all about it here.
Workflow
You’re going to have write your posts in Markdown. What I do is create a new post locally, push it to GitHub and edit my post there. This allows you use the “preview changes” tab to visualise your article. That’s all. Tell me what you think.